1. Nej alla bilder är inte fria att använda bara för att de är fritt tillgängliga på internet. Du kan inte heller manipulera, klippa eller göra collage av andras bilder. Du kan bli ersättningsskyldig! Och detta med en taxa som tar tiden bilden legat olovandes på din sida i beaktande.
2. Ja du får ladda ner bilder hur mycket du orkar och ha för eget bruk, till och med skriva ut i storformat och rama in, men nej, inte lägga ut dem på din blogg eller hemsida.
3. Ja du får fotografera både vuxna och barn och lägga ut om avsikten är god. Inte i kommersiellt syfte dock.
4. Nej du får inte lägga ut foton på svenska offentliga konstverk utomhus på nätet. Trycka upp vykort och sälja går däremot bra.
5. Nej varken vattenstämpel eller copyrightmärke (©) är nödvändigt för skydd av bild i Sverige, upphovsrätten gäller i alla fall. Du måste kunna bevisa att bilden är din t ex genom oberoende vittnen.
6. Bilder man har tillåtelse till att lägga ut skall ha fotografen namngiven (har vunnits rättstvister i detta också). Fotografens tillåtelse krävs självfallet också
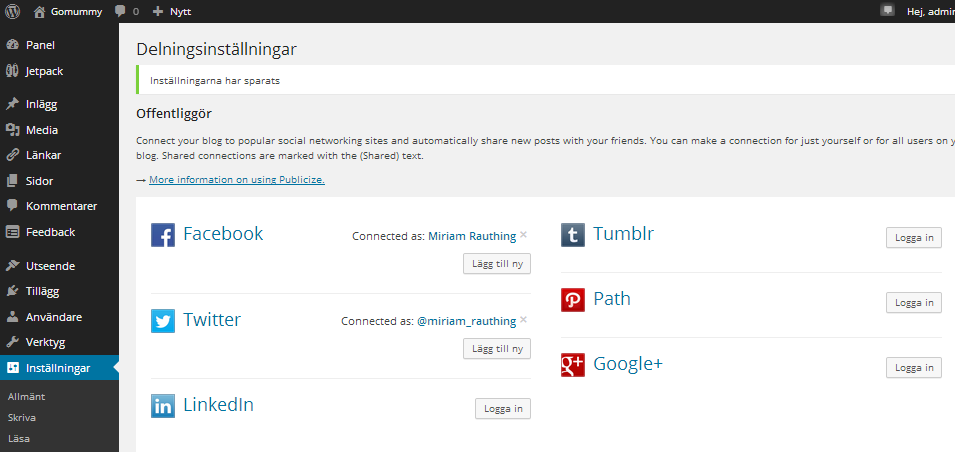
7. I sociala medier där bilder har lagts ut i syfte att vara delningsbara med andra kan man såklart dela bilder vidare. Det är ofta det sociala mediet såsom Facebook som ”äger” bilden. Läs ditt användaravtal! Självfallet ska du inte ladda ner någon annans bild i syfte att lägga upp den igen som din egen!
8. Din egen upphovsrätt gäller före t ex Facebook. Ingen kan använda dina bilder som de vore deras egna, använda dina babybilder som om det var deras barn t ex. Går bra att anmäla missbruk till det sociala mediet och få rätt.
9. Sök på ”Creative Commons images” och hitta bilder fria att använda (Creative Common betyder inte att det automatiskt är fritt, utan att det finns i villkor för hur bilden får användas att följa). Alla bilder på Wikipedia är fria t ex. Metropolitan Museum släppte nyligen 400 000 bilder fria att använda, förutsatt att det inte är i kommersiellt syfte. Så om du har reklam på din privata blogg eller är ett företag, var ytterst noggrann med dina bildval!
10. Var kreativ! Fotografera själv, gör egna loggor, ikoner, teckna och scanna in osv. Din hemsida blir så mycket personligare då. Alternativt köp bilder från bildbyrå för att vara på den säkra sidan.
Foto: Miriam Rauthing, konst på strandpromenaden i Playa de las Americas, Teneriffa
Källor:
http://www.notisum.se/rnp/sls/lag/19600729.htm
http://www.skolverket.se/skolutveckling/resurser-for-larande/kollakallan/upphovsratt/lararguider/bilder-1.155130
http://www.bildombudsmannen.se/sv/fraga-bildmannen?items_per_page=30&page=4
http://www.fotosidan.se/cldoc/vad-far-man-fotografera.htm
http://sfoto.se/vad-kostar-en-bild
http://www.creativecommons.se/om-cc/material-om-creative-commons/guider/