Har du ett budskap du vill förmedla är det smidigt om du kan skriva ett blogginlägg och det kommer ut en notis (vinjett) med länk om detta på Facebook, Twitter, LinkedIn osv, vare sig det gäller ditt företags nyheter eller är rent privat.
Med en egen blogg i WordPress får du aktivera funktionalitet som finns på wordpress.com genom att aktivera tillägget (pluginet) Jetpack. Det innehåller även statistik för din webbplats och andra godsaker.
Ovanstående bild innehåller paradoxalt nog en sökning på tillägget Jetpack, när det redan är installerat 🙂 och man ser var det placerat sig i vänstermenyn efter installation: direkt under Panel.
Det första som behöver göras när man klickar på ”Jetpack” i menyn sedan, är att starta ett wordpress.com-konto. Processen kan vara något förvirrande då det ”pratas” om att starta en blogg där, fast det bara handlar om att få kopplingen till sociala medier och statistik mm, bortse från detta. Dock när man är registrerad medlem på wordpress.com, har man fått möjligheten att aktivera flera ypperliga funktioner, på den egna WordPress-installation du redan har.
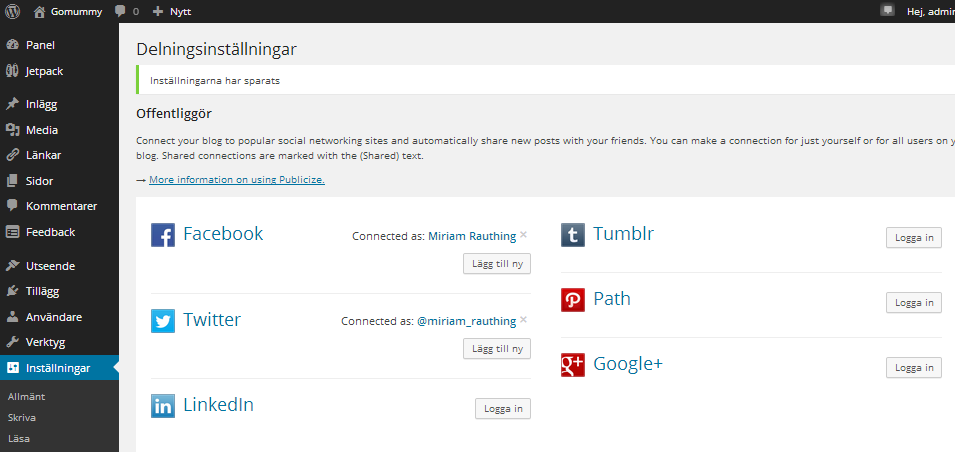
Så nu har du under Jetpack en hel radda funktioner du kan välja att aktivera. Du hittar detta att koppla till sociala medier under både Delning och Offentliggör.
Som synes går det förutom Facebook och Twitter att koppla in även LinkedIn, Tumbler, Path och Google+. Det du valt här kommer alltså att uppdateras i samma ögonblick du klickar på Publicera när du skrivit ett blogginlägg. Du har dock alltid möjligheten att redigera inställningarna för i vilka medier du vill att inlägget ska komma upp i ovanför knappen Publicera
Förhandsgranska inlägget och kolla stavning och din fakta både en och två gånger innan du klickar på publicera, för blir det fel, så fortplantas felet till alla de sociala medier du valt!
På samma sida där du väljer dina sociala medier att publiceras i, har du också möjlighet att lägga till knappar för dina läsare som hamnar under inläggen, det ger dem i sin tur möjligheten att dela din text i olika sociala medier. Valen görs enkelt med ”drag and drop”.
Nedanför görs ytterligare val, tänk igenom valen, t ex är det bra att välja öppna i nytt fönster, så din egen sida ligger kvar, då du inte vill att besökarna bara fimpar din webbplats och försvinner helt..